

0
false
Представьтесь, пожалуйста:
- через Вконтакте
- через Фейсбук
В ленту не спамим.
Голосуйте за интересные вам посты — так вы говорите «спасибо» тем, кто присылает их на «Рис».
Голосуйте против постов, которые вы не хотите видеть на «Рисе».
Голосуйте за интересные комментарии — так вы говорите «спасибо» их авторам.
Голосуйте против комментариев, которым не место на «Рисе» — грубых или бессмысленных.








































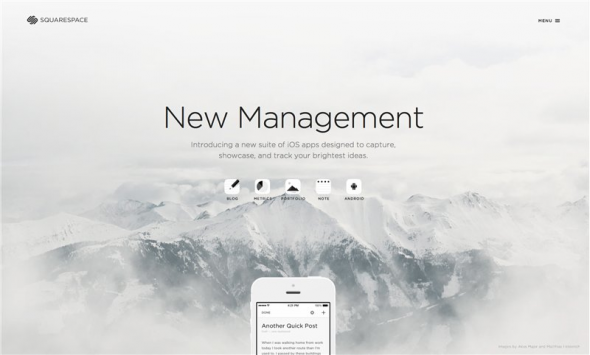
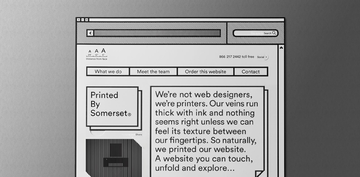
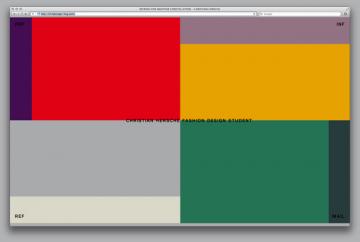
Длинная продающая страница называется «Лендинг».
Википедия вам в помощь:
http://ru.wikipedia.org/wiki/Лендинг_страница
Смотри, Рис автоматически вставляет палки в колеса твоей аргументации)
Ну и там нет ни слова про длинную
Не все лендинг-страницы — длинные (и продающие). Например, ЛС модного дейтинг-сервиса Тиндер: http://www.gotinder.com/
Назовем тег «лендинг-страницы», а то «лендинг» уж очень похоже на lending.
Мне кажется, это вопрос терминологии. Изначально лендинг это специальная страница куда ведется трафик с рекламы. Такие страницы обычно были супер длинные, чтобы не делать никакого меню и поскольку инфорамции там всегда мало, они очень круто оформлялись. Такой подход показал свою эффективность и стали появляться целые сайты одностраничные и супердлинные и их тоже называли лендингами. А то что ты показываешь это то что называется заглушкой, то есть супер простая страница с одной фунцией.
Кстати, страницы были супер-длинными еще до интернета — это наследие впаривающих буклетов и печатной рекламы, в которых рассказывается абсолютно всё, что можно хорошее рассказать о товаре.