

0
false
Представьтесь, пожалуйста:
- через Вконтакте
- через Фейсбук
В ленту не спамим.
Голосуйте за интересные вам посты — так вы говорите «спасибо» тем, кто присылает их на «Рис».
Голосуйте против постов, которые вы не хотите видеть на «Рисе».
Голосуйте за интересные комментарии — так вы говорите «спасибо» их авторам.
Голосуйте против комментариев, которым не место на «Рисе» — грубых или бессмысленных.






































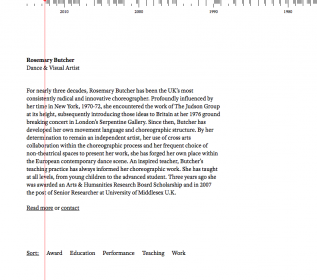
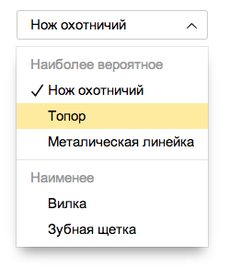
Самым прекрасным в дизайне прошлой версии было то, что сайт представлял собой ленту. Решение было очень удачным: вращая колесико, я узнавал все что нужно, а также успевал съесть много такого, чего никогда бы не стал есть в другой ситуации (например, раздел «оружие»).
Теперь я вообще ничего не понимаю.
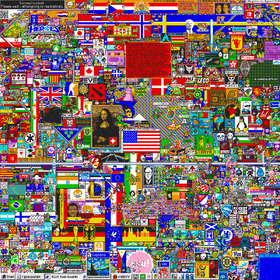
Вот эта часть самая сложная сейчас: http://i.imgur.com/v6JddiH.jpg
Ее, мне кажется, можно было сделать лучше.
Во-первых, сейчас совершенно непонятно, в каком порядке все читать. Ты прав, «Лента.ру» здесь не лента. Вертикальное «сканирование» контента здесь перестает работать: всё перемешано без какого-либо порядка. Почему (на скриншоте) Обама выше Кадырова, а активисты слева от Обамы? Нипочему, это получилось случайно. Странно, что Лента.ру идет на то, чтобы размещать материалы на главной случайным образом. Станут ли пользователи их в случайном порядке читать?
(Странно, что при этом на смартфонах сайт так и остается трехколоночным, хотя такую верстку очень легко превратить в одноколоночную)
Во-вторых, заголовки набраны по-разному. Потом становится ясно, что шрифтом с засечками набраны новости, без засечек — другие материалы. Это работает не очень хорошо, потому что в разделе видео, например, тоже новости (и на странице отдельного видео даже заголовок набран шрифтом с засечками: http://lenta.ru/video/2013/01/21/dorm/ ). Может быть, постоянные пользователи к этому привыкнут. Интересно было бы почитать, как проходило тестирование.
В-третьих, красным выделяются то даты, то разделы. Здесь логика та же, что с заголовками, но все-таки, почему принципиально разная информация обозначается одинаковым образом?
В результате получается очень непонятно. Нет ясной структуры и иерархии. (Или есть, а я ее не вижу?)
Убрали подчеркивание у ссылок — может, и правильно, учитывая, какая адская могла бы выйти каша. Но тогда можно описания статей тоже сделать ссылками. («У нас не подчеркнуты ссылки, потому что всё — ссылки»)
Ленту.ру, конечно, можно понять: сайт выглядел совсем древним. Но, мне кажется, сайт, сделанный Воронежским, лучше попытаться «модернизировать», чем делать «смену дизайна». Сайт получился хороший, но на один шедевр в интернете стало меньше.
У кого Хром или Фаерфокс. Проведите эксперимент: кликните правой кнопкой на пустое пространство под полем «Главное за сутки», выберите «просмотр кода элемента» (внизу) и в появившейся консоли справа уберите галочки у width: 300px и float: left. Тогда сайт выстроится в одну колонку.
По-моему, так воспринимать информацию становится гораздо проще (даже несмотря на разные заголовки и лишние в одноколоночной ситуации линии — их можно отключить, если кликнуть точно по ним правой кнопкой и убрать галочку у border-bottom).
Из твоего комментария непонятно почему сайт получился хорошим.
Для памяти: отзыв Воронежского www.artlebedev.ru/...