Наверное мало кому будет интересно, но все же.
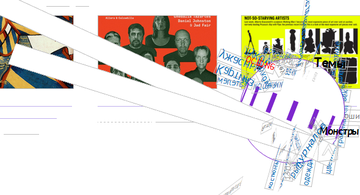
Комментарий Дениса Крючкова (отсюда — http://roem.ru/2011/11/21/addednews39113/?c#com): «мы нарисовали им новый дизайн, но Андреев испугался повесить, поскольку, как я полагаю, такой шаг был бы признанием ошибки с его стороны относительно внедрения того убожества, которое появилось там сразу после моего ухода. В целом какие-то изменения/разрушения с его стороны были только в первые месяцы, все остальное время он просто плыл по течению и вообще никак, даже на пиксель не пытался улучшить продукт, его внешний вид и привлекательность».
Антон и Стас, как вам?











































Ну существующая версия, конечно, гораздо слабее. У непринятого варианта есть две проблемы: некоторые мелкие косяки (типа неуместных прописных без разрядки и строчных там, где должны быть прописные; или то, что названия разделов внутри постов не являются ссылками; или то, что ссылки справа, наверное, лучше было бы сделать синими) и — вторая проблема — если сайт не тянется, то это все ужасно тесно выглядит. Но, судя по другим работам ТМ, нам показывают самый «узкий» вариант, в то время как верстка, на самом деле, резиновая.
Как поверхностный редизайн — мне очень нравится; особенно учитывая оригинал. С другой стороны, думается, такого рода сайтам нужен более глубокий, структурный подход при редизайне (например, разбивка на «колонки» и «новости», несмотря на ее привычность, не вполне оправдана в сети, как мне кажется) — воспользоваться которым, очевидно, тогда не было возможности.
PS Да-да, форматирование комментариям я сделаю. Это сложнее, чем кажется, лол!
Покажите что сейчас.
http://webplanet.ru/ Тычо.
What were they thinking? (((